Top 9 Webflow Integrations to Take Your Site to the Next Level

A straightforward list of the best Webflow integrations and extensions.
Deya Bhattacharya is a B2B content specialist and fiction writer from Kolkata, India. With 5+ years of experience, she loves turning complex B2B concepts into stories that people actually like reading. Deya currently lives in the Bay Area and enjoys hiking and reading in her spare time.
Webflow is one of the most popular website builders on the market — for good reason. Its no-code platform helps you build sleek, responsive, and customizable websites for any kind of business. Plus, you can easily set up integrations between a Webflow site and the rest of your tech stack, for one single, seamless workflow.
You can choose from native and third-party Webflow integrations for your other apps. In the former category, Webflow has recently launched its own app store with dozens of built-in integration options for content management, payment processing, customer support, and more. Select the app you want, add it to your workspace, and you’re all set.
We’re big fans of Webflow here at Whalesync! Let’s take a closer look at nine of our favorite Webflow integrations for business websites.
1. Webflow HubSpot integration
Integration type: App
Ideal for: Marketing and customer experience managers

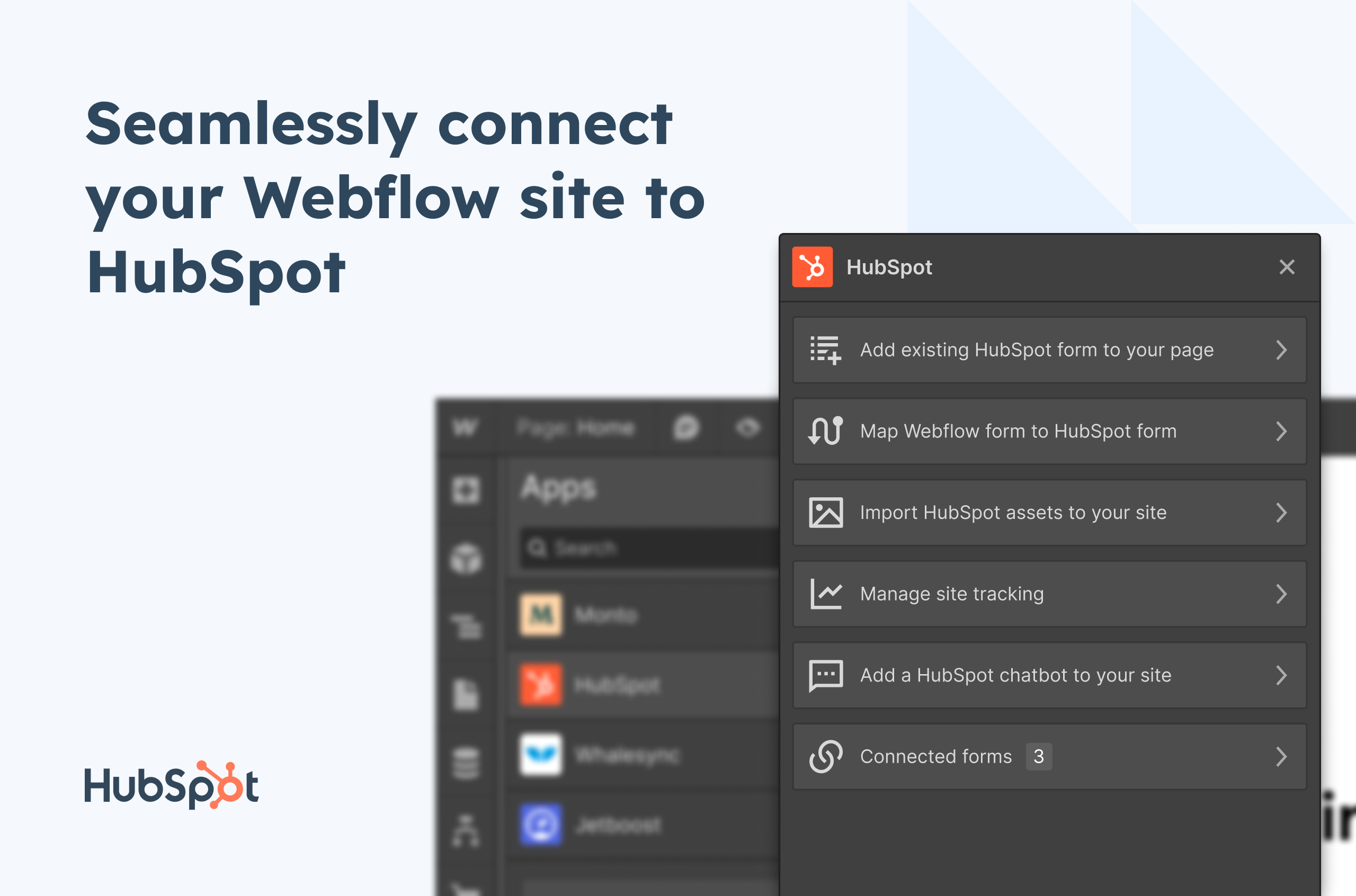
The HubSpot certified app helps you set up automations and run marketing campaigns right from your Webflow website. With this Webflow HubSpot integration, you can:
- Embed and style HubSpot forms directly within the Webflow Designer, just like you would for a Webflow form.
- Map existing Webflow forms to existing HubSpot forms and then update them in sync from the App menu.
- Embed HubSpot chatbots in your Webflow website.
- Add HubSpot assets like marketing campaign banners.
- Add the HubSpot tracking code to your whole website with just one click.
While HubSpot’s Webflow app is great for connecting Webflow forms to HubSpot, you might also check out our two-way Webflow Hubspot integration, which lets you bidirectionally sync CMS data. With Whalesync, you map fields in your Webflow CMS to fields in HubSpot and we keep them continuously in sync.
2. Webflow Whalesync integration
Integration type: App
Ideal for: Anyone looking to build a fully integrated tech stack

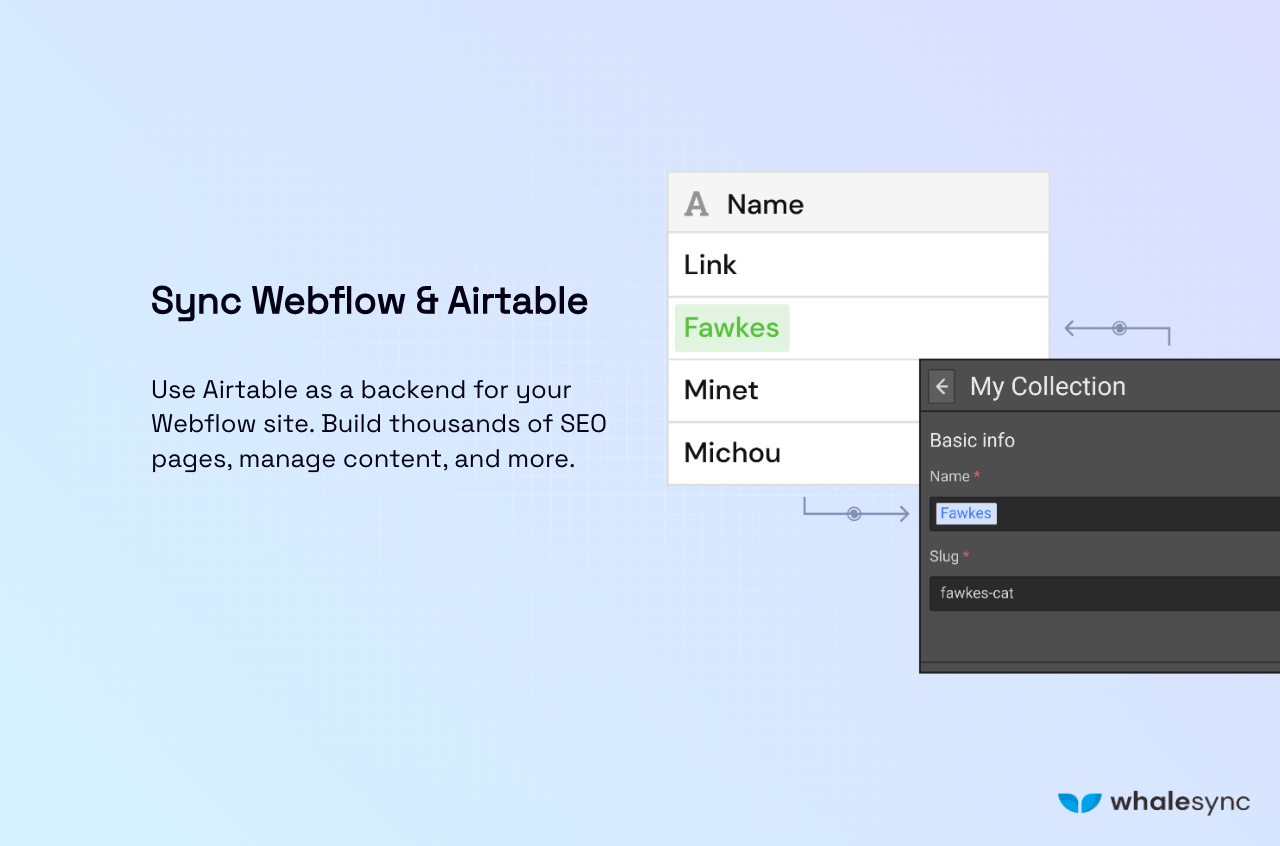
We’re delighted to be featured as a Webflow integration on Webflow’s app store! Whether you want to manage your blog on Notion or back up data on Postgres, Whalesync lets you set up powerful bidirectional syncs in minutes. Just select the Webflow collections you need to sync, map them to corresponding data in your other tools, and let Whalesync take over.
Let’s say you run an online store, and you want to launch programmatic SEO pages for each of your products. You have a Locations collection in Webflow with empty fields for your page template (such as product name, product type, price, and delivery time), and you have a Locations table in Airtable with all the details of your inventory. All you need to do is log into Whalesync and connect the Locations collections in Webflow with the one in Airtable. Voilà! You’ll have a fully populated set of product pages ready to be published.
3. Webflow Typeform integration
Integration type: App
Ideal for: Content marketers, CX managers

Typeform is the ideal tool for building customer surveys and email signup forms. Its no-code tools help you build fully interactive, customizable forms that give you the insights you need. With the Webflow Typeform integration, you can:
- Create and embed adaptable online forms within Webflow itself — no developer assistance needed.
- Set up a questionnaire from scratch, or have Typeform’s AI prepare one for you.
- Customize the look and feel of the form to match your branding.
- Share key data from the form submissions with the rest of your team — Typeform comes with more than 120 integrations of its own!
4. Webflow Shopify integration
Integration type: University setup
Ideal for: E-commerce businesses
If you have a Shopify store, this is one of the best Webflow integrations to invest in. By adding a dynamic Shopify Buy button to your site, you can start selling directly from your Webflow site. All you need is a Shopify account with at least one sellable item. Webflow University guides you through the easy setup process.
On that note, Whalesync has its own Webflow Shopify integration! With a few clicks, you can turn your Shopify product listings into a Webflow collection and manage your inventory right from your website. Want to run a storewide discount? Need to modify your SKU digits? Make the change in one platform, and the other gets updated too — the sync works both ways.
Also check out: Shopyflow

If you're looking for Webflow e-commerce integrations, Shopyflow is another great option! This app lets you build a fully customized headless Shopify storefront with none of the coding or complex infrastructure. You can also add advanced product listings and get insights into how your store is doing via Google Analytics. Essentially, it’s the speed and efficiency of Webflow with the backend and e-commerce capabilities of Shopify.
5. Webflow Stripe integration
Integration type: University setup
Ideal for: Anyone looking to get paid directly from their Webflow site

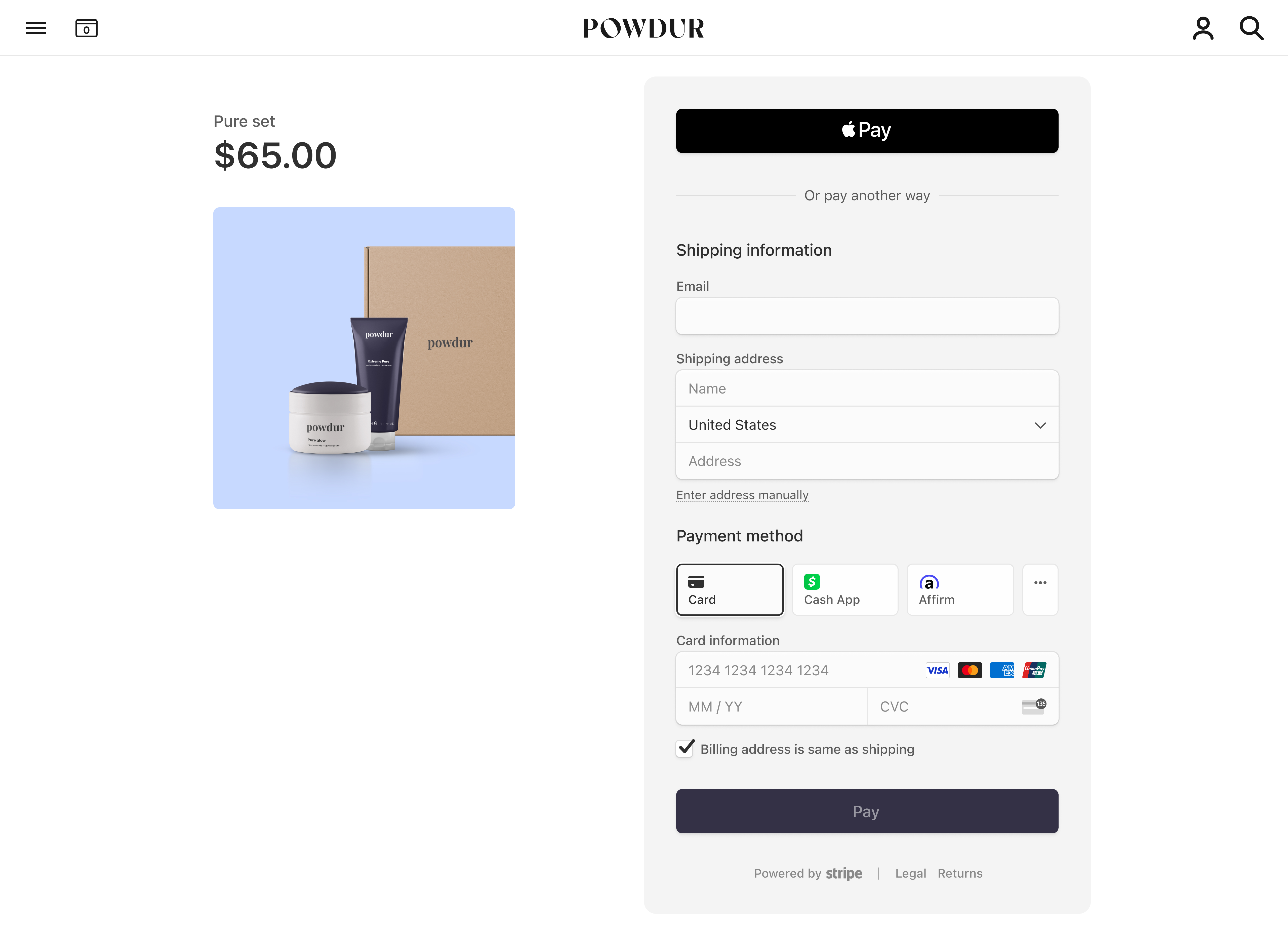
The Stripe payment gateway lets you accept all kinds of payments from around the world, whether you’re selling products on a Webflow e-commerce store or inviting donations for an art page. The Webflow Stripe integration lets you set up a low-code payment page with the help of Stripe Checkout and embed it directly on your site. It’s one of the most popular Webflow integrations — and for good reason!
When you integrate Webflow with Stripe, you can:
- Accept one-time payments and subscription payments via more than 40 payment methods.
- Add customizable add-ons such as cross-sells and upsells and abandoned cart recovery.
- Add auto-filling of payment details with Link (Stripe’s one-click payment method).
- Add billing cycles for subscription-based payments.
You can add Stripe to your Webflow site by selecting it in the Payments section of your E-commerce settings. Owners of Webflow shops can also enable Stripe through the Webflow Editor (you’ll have to enable Checkout, too).
6. Webflow Memberstack integration
Integration type: App
Ideal for: SaaS product sellers

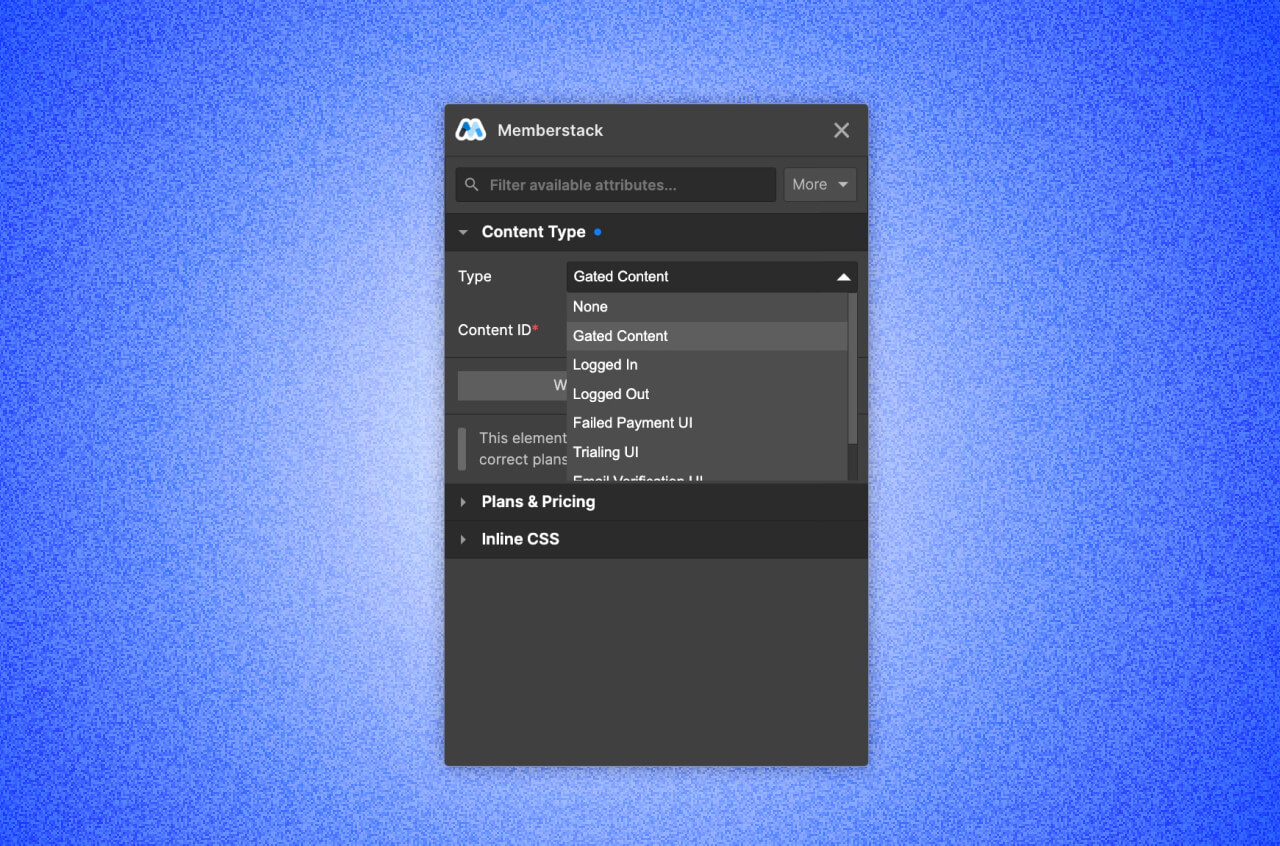
If you’re selling SaaS products or membership packages, this is one of the best Webflow apps out there. It lets you add payment gateways, user authentication, gated content, and a lot more — directly in Webflow.
Some of the features you get with the Webflow Memberstack integration are:
- A catalog of more than 500 UIs, nearly 100 free Webflow templates, and dozens of free scripts — with new ones released weekly.
- Robust user authentication through Google or Facebook login or Git.
- One-click Stripe integration so you can accept payments in more than 135 currencies.
- Member data export via the dashboard.
- Data syncing with your favorite tools via Zapier, webhooks, or Make.
- A built-in testing environment so your DevOps team can run tests on your product and iron out any bugs in it before it goes live.
7. Webflow Intercom Acquire integration
Integration type: University setup
Ideal for: Customer experience managers
The Intercom Acquire integration lets you set up an AI-powered Messenger to chat with Webflow site visitors, get core insights on them, and turn them into paying customers. The Messenger is directly connected to more than 60 popular apps like Stripe and Google Meet, so you can enhance visibility across the board and boost conversion rates. Webflow University shows you how to set up the Intercom Acquire app integration (it’s super easy!).
8. Webflow Polymer integration
Integration type: Setup via Polymer
Ideal for: Hiring managers

If you’re looking to expand your team, this is one of the most useful Webflow plugins. With the Webflow Polymer integration, you can create a custom job board that displays all the open roles on your Polymer page. Anyone who visits your Webflow site and likes your brand can apply straightaway — it’s an extra funnel of talent without any of the extra work!
You’ll need to set this app integration up from your Polymer account. There’s a Webflow integration option under the Account Settings page — click on it, authorize the Webflow projects you want to publish jobs to, and confirm the integration on your Polymer page (you’ll be redirected automatically). Plus, any time you take down or modify a job on Polymer, your Webflow job board gets updated, too.
9. Webflow Figma integration
Integration type: Setup via Figma
Ideal for: Anyone who wants to amp up the visuals on their Webflow site

Webflow’s in-built web design capabilities are great. Sometimes, though, you need more advanced visual inputs to reflect your branding or demonstrate the work you do. Enter the Figma to Webflow plugin, which turns static designs into clean, publish-ready HTML/CSS code. Essentially, you create visual components in Figma and paste them straight into the Webflow project. No need to rebuild anything or worry about the designs looking wonky — what you see on Figma is exactly what your customer sees on the live site.
With the Figma app integration, you get:
- More than 20 prebuilt and responsive templates, with all devices supported.
- The ability to copy and paste existing designs into Webflow Designer.
- The ability to set up a style guide, directly in Webflow, based off the Figma styles you’ve created.
- Support for multiple styles and gradients.
You can connect Webflow and Figma by logging into your Figma account and authorizing access to the Webflow sites you’ll be sending designs to.
The power of Webflow integrations
Setting up the right Webflow integrations can take your site capabilities up several notches. Have a look at the app store and Webflow University — there are app integrations for pretty much every kind of business function, with more being added every day.
Looking to build even deeper bidirectional syncs between Webflow and your tech stack? Whalesync’s template packs help you seamlessly link your Webflow site with a wide range of platforms, from Airtable and Notion to Hubspot and Shopify. Check them out today — it takes just a few clicks to get started.
Subscribe for more
Stay up to date with the latest no-code data news, strategies, and insights sent straight to your inbox!
Thank you for subscribing!
Related posts












.svg)




.svg)


