Whalesync now supports two-way syncing of Airtable Views

You can now two-way sync filtered Airtable Views with Whalesync.
Whalesync now supports two-way syncing of Airtable views
Our mission has always been simple: make it easy to share data across SaaS apps. Whether you're managing content, customer data, or building internal tools, your data should flow freely between platforms, without messy exports, clunky automations, or manual updates.
We’re excited to announce a major improvement to one of our most popular integrations:
Whalesync now supports two-way syncing of Airtable Views.
Why Airtable views?
If you’ve used Airtable, you know how powerful views can be. They allow you to create filtered subsets of your base, without altering the underlying data.
Until now, you could only sync Airtable views one-way, from Airtable to your destination app. That meant you could push filtered data to Webflow, Notion, Sheets, and more, but couldn’t make changes on the other end and have them reflected back in Airtable.
What’s new?
You can now set up a two-way sync with filtered Airtable views, just like you would with a full base. That means:
- You can filter your Airtable base to sync only the records that matter.
- Any changes made in the destination app (like Notion, Sheets, or Webflow) will sync back to Airtable, as long as the record is part of the view.
- When a record leaves the view (e.g., it’s no longer “approved”), it’s removed from the sync automatically.
Real world example
Imagine you're using Airtable as a CMS or you’re building a directory website. Everything, including drafts, edits, approvals, and final publishing, is in one master Airtable base.
To keep your Webflow site clean, you only want “checked-in” blog posts (the ones fully reviewed and ready to publish) to sync to Webflow.
With Whalesync’s new two-way view syncing:
- You can create a filtered Airtable view that shows only blog posts marked as “Checked in”
- Sync that view directly to Webflow
- And the best part: any edits made in Webflow (like headline tweaks or SEO tags) sync back to Airtable automatically
Here’s how you do it.
Step 1: Connect your apps
Start by connecting Airtable to Webflow with Whalesync. Once both are authorized, you’ll see the connection status for each app. Click continue.

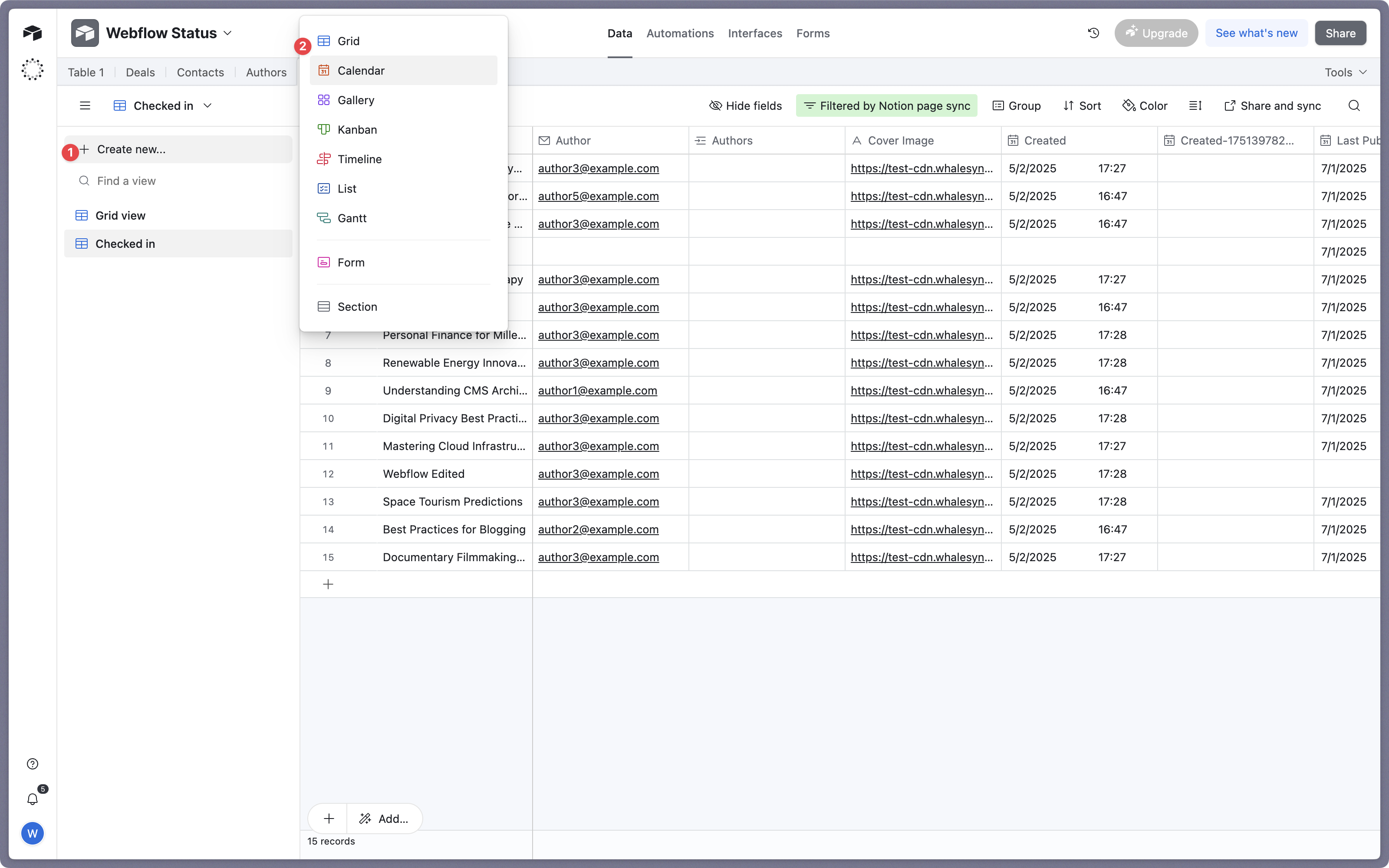
Step 2: Select your Airtable view
To set this up, select the view in your Airtable base.

Set the filter in Airtable

Step 3: Map your tables in Whalesync
Next, you need to map Airtable tables (or views) to Webflow collections.

In this step:
- Click Add table mapping
- Choose the Airtable table you want to sync (e.g. “Blog Posts”)
- Select the specific View from the dropdown (e.g. “Checked in”)
- Then map it to your target Webflow collection
This allows you to sync only filtered records rather than your entire base.
Step 4: Match fields between Airtable and Webflow
Match the fields between your Airtable View and Webflow collection.

In this step:
- Ensure each Airtable field (e.g. Title, Author, Slug) is correctly mapped to its Webflow counterpart.
- Choose the direction of sync: one-way or two-way
- Click Save and continue to move forward
Step 5: Resolve potential data conflicts
Whalesync checks for existing records to avoid duplicates by scanning your Airtable and Webflow tables.
You’ll be able to see how many records were found on each side. Click Continue after reviewing the scan.

Step 6: Match records manually
If there are existing records in both tools, you’ll need to match them. Use a unique field (like Slug) to link records between Airtable and Webflow. You can add a second field if needed.

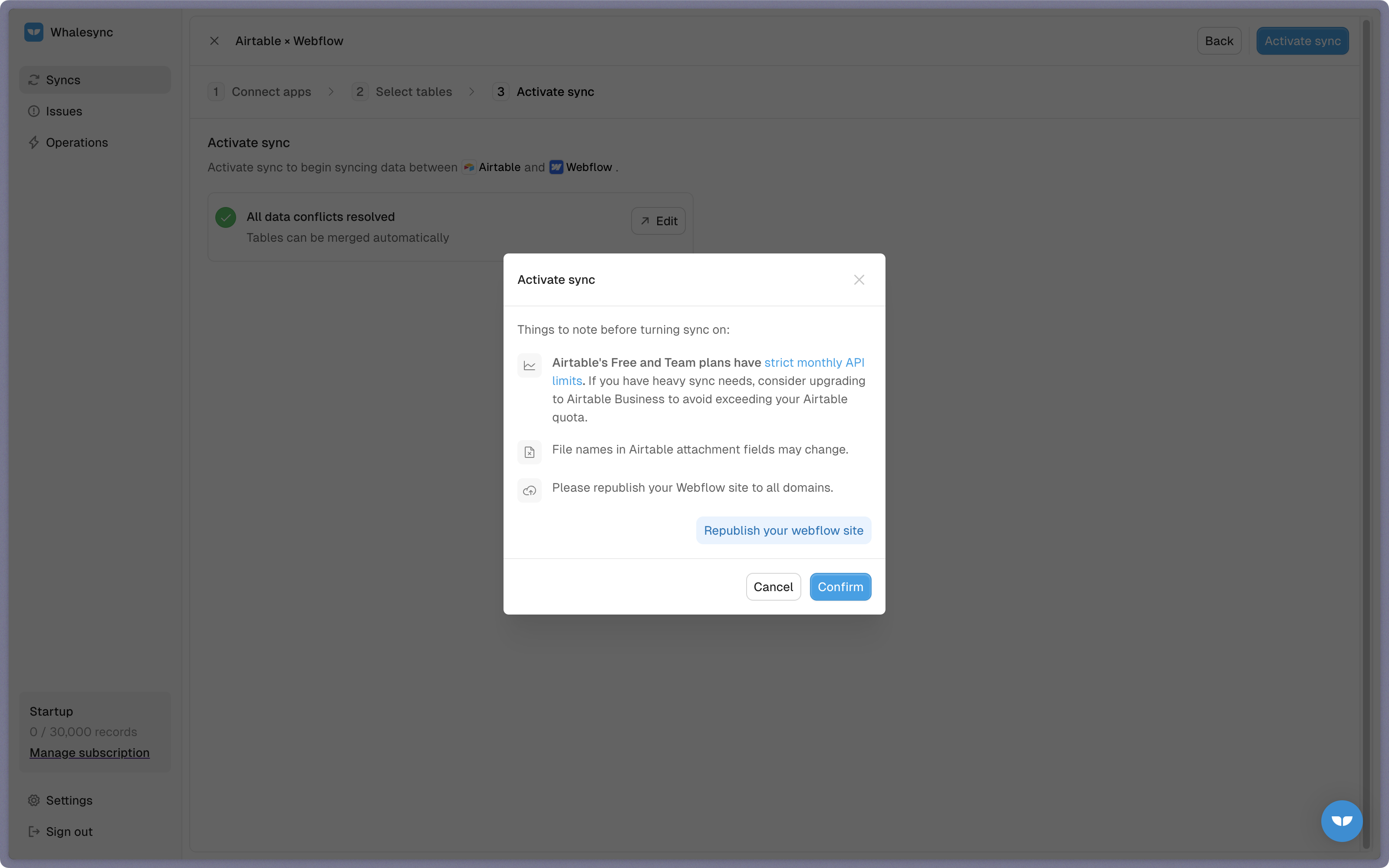
Step 7: Activate your sync
Activate your sync by clicking confirm.

Once you hit Activate sync, your filtered Airtable View and Webflow collection will stay perfectly in sync, automatically, in both directions.
Only the records you want (like “Checked in” blog posts) will flow through, and any updates made in either Airtable or Webflow will reflect in real-time.
Built from your feedback + what’s next!
You told us you wanted more control over which Airtable records synced, and the flexibility to update them from both sides. Whether you’re publishing content or updating directory listings, you can filter what gets synced and still maintain a two-way sync.
We’re continuing to invest in more granular control, richer sync options, and better support for complex use cases across Notion, Webflow, Sheets, and beyond.
If there’s a feature you’re thinking of, reach out!
In the meantime, try Whalesync today!
Subscribe for more
Stay up to date with the latest no-code data news, strategies, and insights sent straight to your inbox!


.jpeg)
.jpeg)








.svg)




.svg)


